如何从技术层面优化网页首屏?
网页的首屏(也称为“首屏内容”或“Above the Fold”)是指用户在初始加载网页时能够直接看到的内容,无需滚动页面即可浏览的区域。这部分内容通常位于浏览器视窗的可见区域内。
用户打开网页时,首屏内容是他们首先与页面互动和接触的内容,因此对用户体验和网页性能方面具有重要作用。
首屏加载速度的重要性
首屏加载速度的快慢,它将直接影响着用户体验。那我们就梳理一下首屏加载速度的重要性:
用户体验:用户期望在打开网页时能够快速看到内容,如果首屏加载速度过慢,用户可能会感到不耐烦并选择离开网页。快速加载的网页可以提供更好的用户体验,增加用户满意度。
降低跳出率:首屏加载时间过长可能会导致用户在等待期间离开网页,这种现象被称为“跳出”。通过减少首屏加载时间,可以降低跳出率,使更多用户留在网站上浏览内容。
搜索引擎排名:搜索引擎(如Google)将网页加载速度作为排名因素之一。较快的加载速度有助于提升网页在搜索结果中的排名,从而增加网页的可见性。
移动设备用户体验:在移动设备上,网络连接速度可能较慢,因此快速加载的网页对于移动用户尤为重要。移动用户更容易受到网络状况的影响,因此快速加载可以减少他们的等待时间。
提升转化率:如果网页的首屏内容包含关键的呼叫至行动(CTA),比如购买按钮、注册表单等,快速加载可以增加用户与这些元素互动的可能性,从而提升转化率。
品牌形象:较快的加载速度有助于树立积极的品牌形象,让用户觉得网站现代、专业且关注用户体验。
用户留存:若用户第一次访问网页时有良好的体验,他们更有可能在未来回访网站,从而增加用户的留存率。

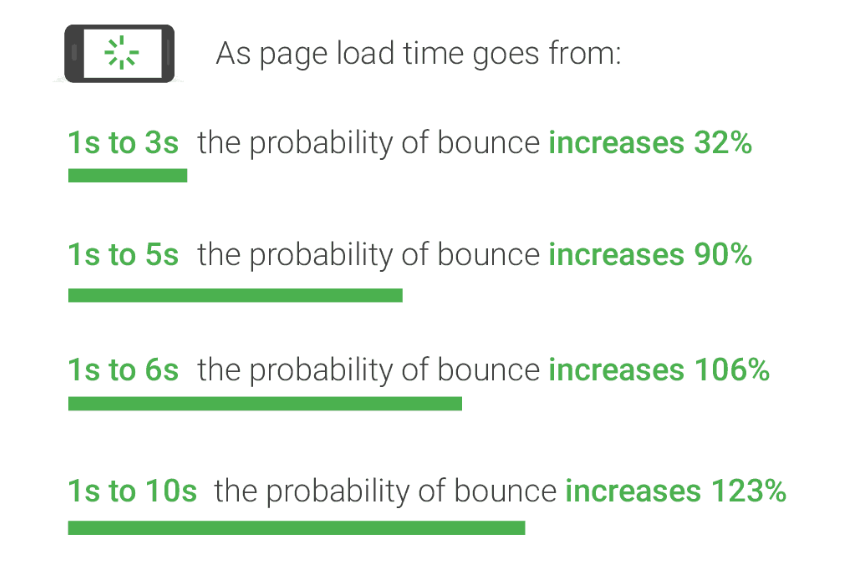
网站加载速度和跳出率之间的关系(图源:Google)
如何进行首屏优化?
首屏加载优化核心点在于:将页面内容尽快展示给用户,减少页面白屏时间。

那么,对于首屏加载过程,我们可以通过以下方式进行优化:
HTML优化:
- 将CSS放在里,可用来避免浏览器渲染的重复计算。
- 将JavaScript脚本放在的最后面,避免资源阻塞页面渲染。
- 减少DOM数量,减少浏览器渲染过程中的计算耗时。
- 通过合理使用浏览器GPU合成,提升浏览器渲染效率。
请求优化:
- 非核心资源异步加载,控制首屏请求数量;
- 静态文件进行缓存处理,合理设置缓存时效;
- 使用http2.0协议,来提升传输性能,减小请求阻塞;
- 网站开启GZIP优化,进行网页压缩处理;
- 对客户端进行资源预请求和预加载,比如使用预热Web容器。
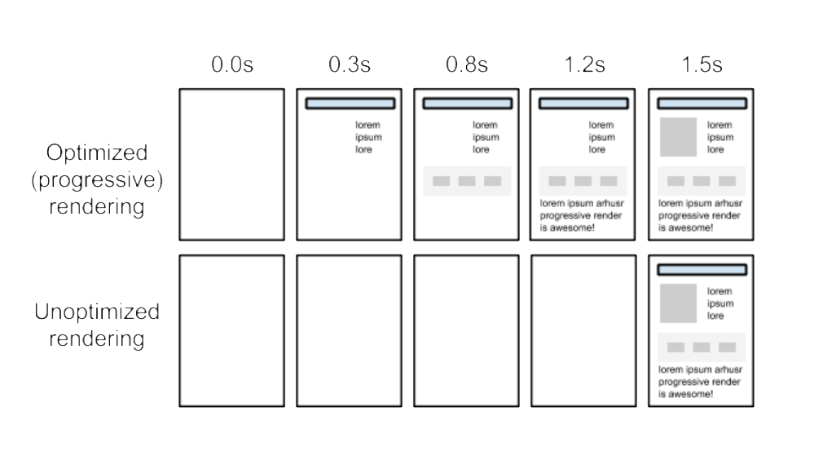
渲染优化:
- 可以使用骨架屏进行页面预渲染;
- 对页面进行分片/分屏加载,将页面可见/可交互时间提前;
- 优化资源加载的顺序和粒度,仅加载需要的资源,通过异步加载方式加载剩余资源;
- 使用差异化服务,比如读写分离,对于不同场景按需加载其所需要的模块;
- 使用服务端直接渲染,减少页面二次请求和渲染的耗时。
静态资源优化:
- 针对JS、CSS 、HTML资源合并与压缩。
- 针对不同场景使用不同的图片格式。
- 使用雪碧图(CSS Sprites)和SVG,替代多个小图。
- 首屏预加载,非首屏懒加载。

不同的图片格式(图源:Google)
总结
使用技术手段对页面首屏进行全面优化是确保网页在加载时能够迅速展示出用户所看到的核心内容,以提升用户体验和网页性能的过程,让用户能够快速获得核心信息,从而建立积极的用户印象,增加网站的价值和业务成果。